HTML (HyperText Markup Language)
: 웹페이지를 이루는 가장 기본적인 구성요소
하이퍼텍스트와 마크업으로 이루어진다.
태그
기본 태그
<html>, </html> : html 문서의 시작과 끝을 알림
<head>, </head> : html 문서 외형에는 영향이 없으나 선언부의 역할을 한다
<title>, </title> : 헤더에 위치하며 브라우저의 제목 표시줄에 나타낼 내용을 적는다
<body>, </body> : 웹페이지의 본문을 정의한다
글자크기
<font size="#"> </font> : 글자 크기 지정 ( 1~7 / 1: 작은 글씨 / 7: 큰 글씨 / default: 3)
<h#> </h#> : 제목 지정 ( 1~6 / 1: 큰 제목 / 6: 작은 제목 )
<small> </small> : 보통보다 작음
<big> </big> : 보통보다 큼
글자색
<font color="영어 색상 이름" 또는 "#색상 코드"> </font>
글꼴
<font face="글꼴 이름"> </font>
글자 장식
<b> </b> : 글자를 굵게 표시 (bold)
<i> </i> : 글자를 이탤릭체로 표시 (italic)
<small> </small> : 글자 크기를 한단계 작게
<big> </big> : 글자 크기를 한단계 크게
<s> </s> : 글자 중앙에 줄을 표시
<u> </u> : 글자에 밑줄 표시 (underline)
예약 문자
< : < 표시
> : > 표시
" : " 표시
: 빈칸 표시
& : &표시
줄 바꿈
<br>
문단 정렬
<p> </p> : 단락을 구분해 주는 태그로 한 줄을 띄어 표기하는 효과
<p align="속성"> ... </p>
- left : 왼쪽 정렬
- center : 가운데 정렬
- right : 오른쪽 정렬
수평선 삽입
<hr> : 웹 페이지에 수평선을 표시하는 태그
- align : 수평선의 정렬 위치 지정
속성 값 : left, center, right (기본값 가운데 정렬)
- width : 수평선의 넓이 지정
속성값 : 백분율(% 상대적 넓이) 또는 픽셀 값(절대적 넓이)으로 설정
- size : 수평선의 높이
- color : 수평선의 색상 지정 (익스플로러에서만 지원)
- noshade : 그림자 없이 평면으로 수평선 표시
태그 예제
1. 제목 표시줄과 본문에 itclass st## 이름 이 나오도록 웹문서를 작성하시오.
<html>
<head>
<title> itclass st04 </title>
</head>
<body>
html 실습 페이지입니다.
</body>
</html>
2. 글자 크기는 5, 글자 색은 파랑, 글꼴은 굴림으로 하여 다음과 같은 웹문서를 작성하시오.
<html>
<head>
<title> ex02 </title>
</head>
<body text = "blue">
<font face="굴림">
"환영합니다.<br>
여기는 <Web 프로그래밍> <u>과정</u>입니다."
</font>
</body>
</html>
수평선 삽입 예제
<html>
<head>
<title> ex03 </title>
</head>
<body>
<hr>
<p align = "right">지은이</p>
<hr color="red" align="right" width="200" size="5">
<center>제목</center>
<hr color="red" size="3">
<p align="center">
이곳이 본문을 <br>
작성하는 <br>
자리입니다.
</p>
</body>
</html>
테이블 (Table)
| 셀 (Cell) | ||
| ↓ 행 | → 열 | TD |
| TR |
테이블 작성 태그
<table> </table> : 테이블의 범위 지정,
<tr> </tr> : 행 ( <tr> 증가 시 행 수 증가 )
<td> </td> : 열
<table> 속성을 주면 테이블 전체에 적용
<tr> 속성을 주면 해당하는 열 적용
<td> 속성을 주면 해당 셀에만 적용
<table> 태그 속성
<table 속성1=“속성값1" 속성2=“속성값2">
align : 테이블 전체 위치 지정 (기본값 = left)
값 : left, center, right
background : 테이블 배경화면 이미지 주소 지정
bgcolor : 테이블 배경색 ( RGB 코드 또는 영어 색이름 )
border : 테이블 테두리의 두께 (기본값 = 0)
bordercolor : 테이블 테두리 색 지정
cellpadding : 셀과 셀 내에 입력되는 데이터 사이의 간격 지정(기본값 = 1)
cellspacing : 테이블 내의 각 셀 사이의 간격 지정 (기본값 = 2)
width : 페이블의 넓이 지정
height : 테이블의 높이 지정
<tr> 태그 속성 (행)
valign : 셀 안 데이터의 세로 위치를 지정 (기본값 = middle)
값 : top, middle, bottom
기타 속성 : align, bgcolor, bordercolor 등
<td> 태그 속성 (열)
colspan : 세로 병합 (행끼리 병합)
rowspan : 가로 병합 (열끼리 병합)
기타 속성 : align, bgcolor, background, bordercolor, valign, width, height 등
Table 예제
1번
<html>
<body>
<table border="1" align="center">
<tr>
<td width="100">1행 1열</td>
<td width="100">1행 2열</td>
<td width="100">1행 3열</td>
</tr>
<tr align="center">
<td width="100">2행 1열</td>
<td width="100">2행 2열</td>
<td width="100">2행 3열</td>
</tr>
<tr>
<td width="100" align="center">3행 1열</td>
<td width="100" align="center">3행 2열</td>
<td width="100" align="center">3행 3열</td>
</tr>
</table>
</body>
</html>
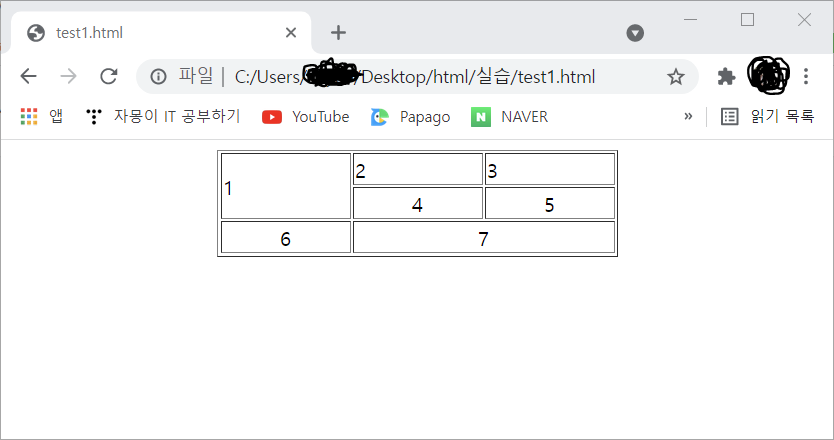
2번
<html>
<body>
<table border="1" align="center">
<tr>
<td width="100" rowspan="2">1</td>
<td width="100">2</td>
<td width="100">3</td>
</tr>
<tr align="center">
<td width="100">4</td>
<td width="100">5</td>
</tr>
<tr>
<td width="100" align="center">6</td>
<td width="100" align="center" colspan="2">7</td>
</tr>
</table>
</body>
</html>
'HTML 공부 기록' 카테고리의 다른 글
| HTML 2 - 하이퍼링크 (0) | 2021.10.08 |
|---|---|
| HTML 파일 저장하고 브라우저에서 열기 (0) | 2021.10.01 |